Vous pouvez afficher plusieurs scénarios sur une page du Visualisation afficher pour comparer et valider votre modèle et vos données.
A propos de cette tâche
Procédure
Par exemple, pour afficher des graphiques à barres pour deux scénarios dans Visualisation afficher:
- Cliquez sur Graphique et configurez-le en cliquant sur l'icône représentant un crayon.
- Dans l' éditeur de widget de graphique, développez le menu Sélectionner un scénario et choisissez
Scenario 1(en supposant que votre scénario en cours estScenario 2) pour que le scénario 1 et le scénario 2 soient répertoriés. - Dans la zone
Table, sélectionnez l'optionSolution dataet sélectionnezsolutiondans la liste déroulante. - Dans le panneau du graphique à barres, sélectionnez
Descendingpour leCategory order,Y-axispour leBar typeet cliquez sur OK pour fermer l' éditeur de widget de graphique. Un deuxième graphique à barres s'affiche alors, vous montrant les résultats de la solution pour le scénario 2. - Rééditez le graphique et sélectionnez
@Scenariodans la zoneSplit bydu panneau du graphique à barres.
Résultats
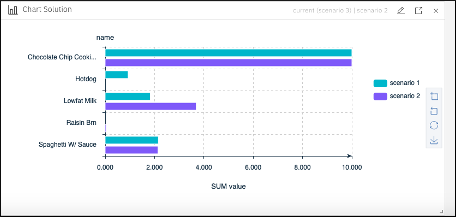
Vous obtenez ensuite les deux scénarios dans le même diagramme à barres:

Vous pouvez sélectionner de nombreux types de graphiques différents dans le Graphique Editeur de widget.
Exemple
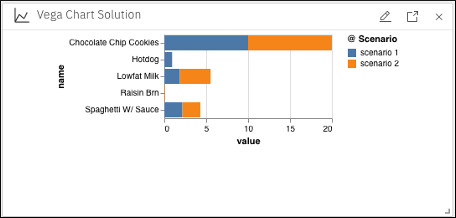
Pour afficher des graphiques à barres pour deux scénarios à l'aide du widget Graphique Vega , vous pouvez également choisir pour afficher les mêmes données, sélectionner une valeur et un nom dans les zones x et y de la section Chart de l' éditeur de widget Graphique Vega . Ensuite, dans la section Mark , sélectionnez @Scenario pour la zone color . Cette sélection vous donne le diagramme à barres suivant avec les deux scénarios sur le même axe des Y, distingués par des couleurs différentes.

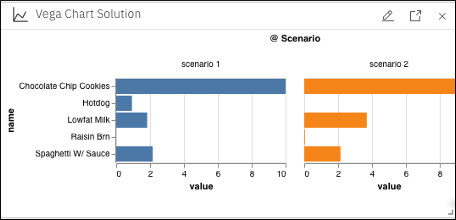
Si vous rééditez le graphique et sélectionnez @Scenario pour la facette de colonne, vous obtenez les deux scénarios dans des graphiques distincts côte à côte comme suit:

Vous pouvez utiliser de nombreux types de graphiques disponibles dans la zone Mark de l' éditeur de widgetde graphique Vega.
Vous pouvez également sélectionner l'onglet JSON dans tous les éditeurs de widget et configurer vos graphiques à l'aide du code JSON. Un exemple plus avancé de code JSON est fourni dans la section Vega Chart widgets in Decision Optimization expérimentations .