Translation not up to date
Decision Optimization deneyi Görselleştirme görünümüile, bir ya da birkaç senaryoya ilişkin giriş verileri ve çözümlerinin grafik gösterimini yapılandırabilirsiniz.
Hızlı bağlantılar:
Görselleştirme görünümü , Decision Optimization deneyindeki tüm senaryolar için ortaktır.
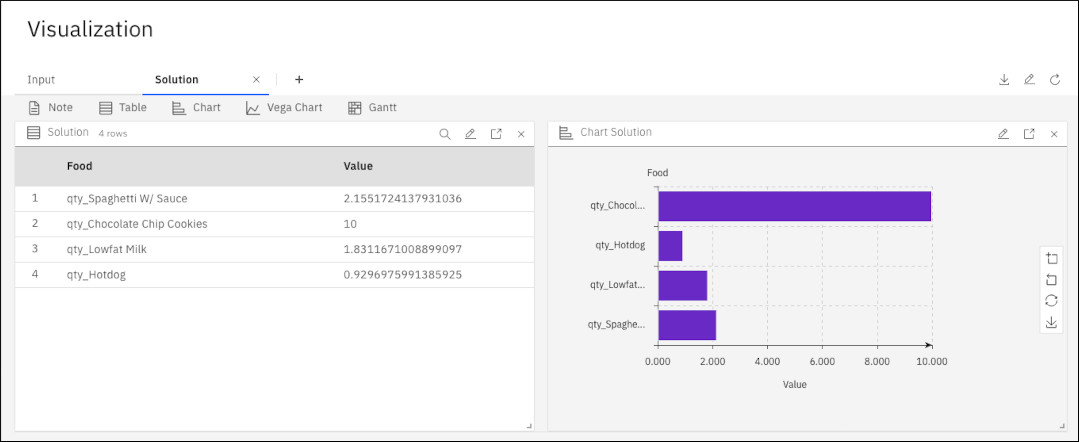
Örneğin, aşağıdaki resim, Modellerin çözülmesi ve çözümleniyor: diyet sorunueğitmeninde kullanılan örneğe ilişkin çözüm sekmesinde görünen varsayılan çubuk grafiği gösterir.

Görselleştirme görünümü , modelleri ve iş kararlarını doğrulamak için farklı senaryolar karşılaştırabilmenize yardımcı olur.
- Grafik pencere bileşenini tıklatın ve kalem simgesini tıklatarak yapılandırın.
- Grafik pencere bileşeni düzenleyicisinde, Senaryo ekle 'yi seçin ve senaryo 1 ' i seçin (geçerli senaryonun 2. senaryo olduğunu varsayarak), böylece hem senaryo 1, hem de 2. senaryoda listelenmiş olur.
- Table (Çizelge) alanında, Solution data (Çözüm verileri) seçeneğini belirleyin ve açılan listeden solution (çözüm) seçeneğini belirleyin.
- In the bar chart pane, select Alçalan for the Kategori sırası, Y ekseni for the Çubuk tipi and click Tamam to close the Chart widget editor. Daha sonra ikinci bir çubuk grafik, 2. senaryoya ilişkin çözüm sonuçlarını göstermenizi sağlar.
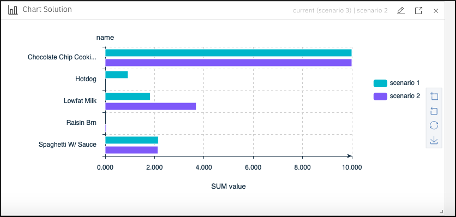
- Grafiği yeniden düzenleyin ve Çubuk grafik bölmesinin Ayırma temeli alanında @Scenario seçeneğini belirleyin. Daha sonra her iki senaryoya da aynı çubuk grafikte elde edebilirsiniz:
 .
.
Grafik pencere bileşeni düzenleyicisinde birçok farklı grafik tipini seçebilirsiniz.
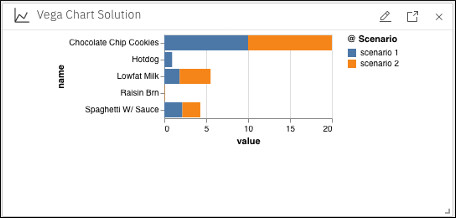
Diğer bir seçenek olarak, Vega Grafiği pencere bileşeninin kullanılması da benzer şekilde, aynı verileri görüntülemek için Çözüm verileri > çözüm ' i de seçebilirsiniz; Vega Grafiği pencere bileşeni düzenleyicisinin Grafik bölümündeki hem x hem de y alanlarında değer ve ad seçin. Daha sonra, Mark bölümünde renk alanı için @Scenario seçeneğini belirleyin. Bu seçim, farklı renklerle ayırt edilmiş, aynı y ekseninde iki senaryoyla birlikte aşağıdaki çubuk grafiği sağlar.
 .
.
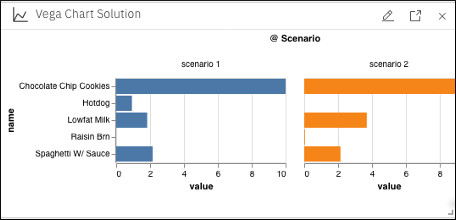
Grafiği yeniden düzenlerseniz ve sütun kategorisi için @Scenario seçeneğini belirlerseniz, ayrı grafiklerde iki senaryoyı aşağıdaki gibi yan yana elde edebilirsiniz:

Vega Grafiği pencere bileşeni düzenleyicisinin İmle alanında bulunan birçok farklı grafik tipini kullanabilirsiniz.
Ayrıca, tüm pencere öğesi düzenleyicilerinde JSON sekmesini seçebilir ve JSON kodunu kullanarak grafiklerinizi yapılandırabilirsiniz. Vega Grafiği pencere bileşeni belirtimleri bölümünde daha gelişmiş bir JSON kodu örneği sağlanmaktadır.
Aşağıdaki gereçler kullanılabilir:
- Notlar gereci
Görselleştirme görünümü' ne basit metin notları ekleyin.
-
Bir arama ve süzgeç uygulama özelliğiyle, tablolardaki giriş verilerini ve çözümü sunun. Bkz. Çizelge arama ve süzme.
- Grafikler pencere bileşenleri
Grafiklerde giriş verilerini ve çözümü sunun.
- Gantt grafiği pencere bileşeni
Çözümü bir Gantt grafiğindeki bir zamanlama sorunuyla (ya da herhangi bir uygun sorun türü) görüntüleyin.
Bu gereç, Modelleme Yardımcısıile modellenmiş sorunları zamanlamak için otomatik olarak kullanılır. Bu Gantt grafimesini düzenleyebilir ya da Modelleme Yardımcısı' nın kullanılmadığı modeller için bile herhangi bir sorun için yeni Gantt grafikleri oluşturabilir ve yapılandırabilirsiniz.
Görselleştirme Düzenleyicisi
Bir gereçteki gereç yapılandır simgesini (kalem) tıklatarak Görselleştirme Düzenleyicisi ' ndeki gereçleri düzenleyebilirsiniz. Bunu daha sonra Düzenleyici 'de ya da JSON kodunu düzenleyerek özelleştirebilirsiniz.
Düzenleyicide, pencere aracınızın adını kolayca değiştirebilir ve Görselleştirme görünümündegörüntülenmesini istediğiniz veri kaynağını seçebilirsiniz.
Görselleştirme Düzenleyicisi' nde bir pencere öğesini değiştirdiğinizde, değişikliklerinizi de gösteren bir önizleme görüntülenir. Daha sonra Tamam düğmesini tıklatarak değişikliklerinizi kaydetmeyi seçebilirsiniz; bu da Görselleştirme Düzenleyicisi' nin kapatılır ya da değişikliklerinizi iptal etmek için İptal düğmesini tıklatabilirsiniz.
JSON düzenleyicisi size daha gelişmiş düzenleme olanakları sağlar. JSON pencere bileşeni sözdizimiyle ilgili daha fazla bilgi için şu bölüme bakın: Visualization widgets Syntax.
Görselleştirme görünümünüzü bir JSON dosyası olarak, tanımları ve verileri içeren bir JSON dosyası olarak karşıdan yükleyebilir ve bulgularınızı işbirlikçlerinizle paylaşmanızı kolaylaştırabilirsiniz.
Görselleştirme sayfaları
Farklı senaryolar için farklı sayfalar oluşturabilir ya da senaryoları aynı sayfada birleştirebilirsiniz.
Artı işaretini çift tıklatarak sayfalar ekleyebilirsiniz. Daha sonra her sayfada görüntülenenleri özelleştirebilirsiniz.
Bir sayfayı düzenlemek için Düzenle (kalem) simgesini tıklatın. Görselleştirme Düzenleyicisi ' nde sayfa adını düzenleyebilir, sayfaları yeniden sıralayabilir ve sayfalar ekleyebilirsiniz. Görselleştirme Düzenleyicisi ' nde Tamam düğmesini tıklatırsanız, güncellemeleriniz saklanır ve düzenleyiciyi kapatılır. Ya da değişikliklerinizi iptal etmek için İptal düğmesini seçebilirsiniz.
Bir sayfayı silmek için, sayfa sekmesini tıklatın ve etikette bir sil düğmesi görüntülenir.
Tablo arama ve süzme
You can filter tables (in both Verileri hazırla görünüm and the Görselleştirme görünümü) by clicking the search icon and entering a value to search on. Ayrıca, bir kolon adı, iki nokta üst üste işareti ve bir değer belirtebilirsiniz. Örneğin, diet_food_nutrients tablo arama alanına food:hot değerini girerseniz, tablo yalnızca "sıcak" yiyecek içeren satırları görüntülere göre süzülmüş olur. In this example, you obtain just one row that contains the food Hotdog. Ayrıca, bir sütun adının önekini de girebilirsiniz. Örneğin, fo:hot girilirken, food:hotile aynı sonuç elde eder. Kolon adı isteğe bağlıdır; bu nedenle, bu durumda hot değerini de girebilirsiniz. Kolon adı belirtilmediyse, tüm kolonlar aranır ve ilgili satırlar alınır. For example, if you enter 0, in the diet_food_nutrients table you obtain four rows that contain this value in one of the columns. Sayısal değerleri aşağıdaki gibi kullanarak da süzgeçten geçirebilirsiniz:
| Arama alanına gir | Sonuç: Sütun değerlerini içeren görüntülenen satırlar |
|---|---|
| kolon_adı: 12 | 12 'ye eşit |
| column_name: 10 .. | 10 'dan büyük ya da 10 'a eşit |
| column_name: .. 10 | 10 'dan küçük ya da 10 'a eşit |
| column_name: 15 .. 25 | 15-25 arası |
Görselleştirme pencere bileşenleri sözdizimi
Pencere bileşeni sözdizimi, pencere araçlarını JSON düzenleyicisi tarafından sağlanan işlevselliğin ötesinde özelleştirmek için kullanışlı olabilir.
Temel pencere bileşeni sözdizimi aşağıdaki gibidir:
{
"name": "Widget Title",
"type": "WidgetType",
"props": {}
}| Açıklama | |
|---|---|
|
Pencere öğesi üstbilgisinde görüntülenen pencere öğesi başlığını tanımlar. |
|
Pencere öğesi tipini tanımlar. |
|
Pencere gerecinin özelliklerini tanımlar. Özellikler, gerecin |
Tablolar ve grafikler gibi verilere bağlı pencere araçlarına ilişkin temel pencere bileşeni sözdizimi aşağıdaki gibidir:
{
"name": "Table Cars",
"type": "Table",
"props": {
"container": "",
"data": "cars",
"spec": {},
"search": ""
}
}| Açıklama | |
|---|---|
|
Genellikle |
|
Genellikle |
container |
İsteğe bağlı olarak
Bir Decision Optimization deneyiiçinde yer alan tüm senaryoları toplamak için The rows of the listed scenarios are concatenated in a single table, with an extra column |
|
Arama metni alanının içeriğini saklar. |
Notes pencere bileşeni belirtimleri
Notes pencere bileşeni, aşağıdaki kod örneğinde gösterildiği gibi, bir post-it notu olarak biçimlendirilebilir:
{
"name": "Notes",
"type": "Notes",
"props": {
"notes": "My post-it note",
"style": {
"background": "#ffe"
},
"headerStyle": {
"background": "#ffe"
}
}
}Bu stil örneği diğer pencere öğeleri için geçerlidir.
Tablo pencere bileşeni belirtimleri
Tablo pencere bileşeni belirtimleri, bu sözdizimini izleyen sütunların bir listesinden oluşur:
{
"name": "Table Cars",
"type": "Table",
"property": "Acceleration",
"label": "Acceleration",
"type": "Number",
"visible": true,
"width": 100,
"style": {}
}| Açıklama | |
|---|---|
|
Belirtilen satırdaki verilere erişmek için kullanılan anahtar özelliği. |
|
Uygun bir arama ve süzgeç özelliğine sahip olması gerekir; sayılar, dizgiler gibi aranmaz. |
|
Herhangi bir kolonun tanımlamasını tümüyle kaldırmadan, herhangi bir kolonun görüntülenmesini ya da gizlemesini sağlar. |
|
Sütun başlıklarını tanımlar. |
|
Deve vakasına CSS özellikleri eklenerek çizelgelerin biçimlendirilmesine olanak sağlar. Örneğin, bir tabloda metnin hizalamasını belirtmek istiyorsanız, |
Çizelgelerin görsel olarak gerçekleştirilmesini aşağıdaki öğeleri kullanarak uyarlayabilirsiniz:
| Açıklama | |
|---|---|
|
Satır numaralarını görüntüler. |
|
Satır yüksekliğini azaltır. |
|
Sütun genişliklerini pencere bileşenine uyacak şekilde genişletmek için |
|
Set |
Arama ve süzme özelliği tablolarda kullanılabilir. Bir tablodaki içeriği aramak için arama simgesini ![]() tıklatın. Aramanıza özel bir önek ekleyerek, aramanızı belirli bir sütuna göre sınırlayabilirsiniz:
tıklatın. Aramanıza özel bir önek ekleyerek, aramanızı belirli bir sütuna göre sınırlayabilirsiniz: "column heading":"search"; örneğin, name:chevrolet. x-x aralığında olan değerleri aramak için 10..20değerini kullanın. Ayrıca, x 'ten büyük değerleri (örneğin, 10..) ve x 'ten küçük değerleri (örneğin, ..20) de arayabilirsiniz. Tablo süzme ile ilgili daha fazla bilgi için bkz. Tablo arama ve süzme.
Grafik pencere bileşenleri
İki tip grafik pencere bileşeni kullanabilirsiniz: Vega Grafikleri ve Grafikler. Bu Grafik pencere bileşeni düzenleyicilerini açtığınızda farklı grafik tipleri kullanılabilir.
Vega Grafiği pencere bileşeni belirtimleri
Vega Grafiği pencere bileşeni, farklı grafik tipleri (çubuk grafikler, nokta grafikler vb.) oluşturmak için Vega-Lite belirtimlerini kullanır. spec boş bırakılırsa, x ekseninde ilk dizgi sütunu ve y ekseninde ilk sayı ile basit bir çubuk grafik otomatik olarak oluşturulur.
Vega-Lite, veri süzme ve dönüştürme olanağı sağlar. Örneğin, dizeler tarihlere dönüştürülebilmektedir.
Vega-Lite hakkında daha fazla bilgi edinmek için bkz. Vega-Lite-Bir Yüksek Düzeyde Görselleştirme Dilbilgisi.
Aşağıda, bir popülasyon verileri tablosuna dayalı olarak gruplanmış bir çubuk grafiğin gelişmiş bir örneği yer alır. Bu örnek, verilerin nasıl süzgeçten geçireceğini ve sanal bir sütunun nasıl hesaplanacağını gösterir:
{
"name": "Population Grouped Bar Chart",
"type": "Chart",
"props": {
"data": "population",
"spec": {
"transform": [
{
"filter": "datum.year == 2000"
},
{
"calculate": "datum.sex == 2 ? 'Female' : 'Male'",
"as": "gender"
}
],
"mark": "bar",
"encoding": {
"column": {
"field": "age",
"type": "ordinal"
},
"y": {
"aggregate": "sum",
"field": "people",
"type": "quantitative",
"axis": {
"title": "population",
"grid": false
}
},
"x": {
"field": "gender",
"type": "nominal",
"scale": {
"rangeStep": 12
},
"axis": {
"title": ""
}
},
"color": {
"field": "gender",
"type": "nominal",
"scale": {
"range": [
"#EA98D2",
"#659CCA"
]
}
}
},
"config": {
"facet": {
"cell": {
"strokeWidth": 0
}
},
"axis": {
"domainWidth": 1
}
}
}
}
}
Gantt grafiği pencere bileşeni
Gantt grafikleri, Modelleme Yardımcısıile oluşturulan sorunları zamanlama sorunlarına ilişkin çözümü görüntülemek için otomatik olarak oluşturulur. Ancak Gantt pencere aracını kullanarak anlamlı olduğu herhangi bir veri için Gantt grafiklerini düzenleyebilir, oluşturabilir ve yapılandırabilirsiniz. Kalem simgesini tıklatarak ve JSON bölmesini seçerek bunun için JSON düzenleyicisini kullanın.
data alan değeri $cognitive-gantt , Gantt pencere bileşeninin Modelleme Yardımcısı çözümüne bağlanmasını sağlar. Bu dinamik yükleme, Gantt grafiünün görünmesi için biraz zaman alabileceği anlamına da gelebilir.{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": "$cognitive-gantt",
"spec": {},
"search": ""
}
}resources, activities and reservations data, as follows: "data": [
"resourcesTableName",
"activitiesTableName",
"reservationsTableName"
],spec bölümü de sağlayın. parent alanları isteğe bağlıdır, ancak diğer tüm alanlarda zorunlu olur. "resources": {
"data": "resourcesTableName",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activitiesTableName",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"reservations": {
"data": "reservationsTableName",
"activity": "activity",
"resource": "resource"
},Belirtimde de tanımlamanız gereken başka bir zorunlu alan da, tüm ortak tarih biçimlerinin gerçek tarihlere dönüştürülebilmesi için dateFormat ' dir. Bazı ortak tarih biçimleri, örneğin 'yyyy-MM-dd', 'yyyy-MM-dd
HH:mm:ss', vb. gibi. Örneğin, Epoch zaman için S milisaniyecileri de kullanabilirsiniz; örneğin, "dateFormat": "S". dateFormat , "activity" tablolarının "start" ve "end" alanlarıyla eşleşmelidir.
The error message Zaman aralığı tanımlanmadı is displayed until you define the activity table, with start and end fields that use the specified dateFormat.
resourceQuantity (kaynak miktarı), Gantt grafiğinden, sizin için bir Yük Kaynağı Grafiğiyle veri yerleştirmek üzere gereken bilgileri almak üzere kaynak çizelgesinde miktar sütununu yapılandırabileceğiniz bir yer. Bu sütunu şu şekilde ayarlayabilirsiniz:
"resourceQuantity": "quantity"- Ayrıca, gereksinim duyardığınız Gantt grafiünün tipini de ayarlayabilirsiniz:
ActivityChartya daScheduleChart. Tipi şu şekilde ayarlayabilirsiniz:"type": "ActivityChart",. Bu ayarı atlayabilirsiniz ve varsayılan değerScheduleChart' dir.ActivityChartdeğerini seçerseniz, bu çizelgeye ilişkin koşul çizelgesi adı ve eşlemelerle ilgili daha fazla bilgi sağlamalısınız:"constraints": { "data": "constraintsTableName", "from": "from", "to": "to", "type": "type" },fromvetodeğerleri, koşul çizelgünüzün, görevlerin önceliğinin sırasını tanımlayan kolon adlarıdır. Buradaki tip değerleri, Gantt-grafik kitaplık değerlerinin 0-3 arasındaki karşılığıdır:
Örneğin,START_TO_START: 0, START_TO_END: 2, END_TO_END: 3, END_TO_START: 1,togörevinizfromgörevinizin sonundan sonra başlarsa, tip değeri olarak 1 değerini seçin.
ScheduleChart örnek{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": [
"resources",
"activities",
"reservations"
],
"spec": {
"resources": {
"data": "resources",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activities",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"reservations": {
"data": "reservations",
"activity": "activity",
"resource": "resource"
},
"dateFormat": "S",
"resourceQuantity": "quantity"
},
"search": ""
}
}ActivityChart örnek{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": [
"resources",
"activities",
"reservations",
"constraints"
],
"spec": {
"type": "ActivityChart",
"resources": {
"data": "resources",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activities",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"constraints": {
"data": "constraints",
"from": "from",
"to": "to",
"type": "type"
},
"reservations": {
"data": "reservations",
"activity": "activity",
"resource": "resource"
},
"dateFormat": "S",
"resourceQuantity": "quantity"
},
"search": ""
}
}The error message Zaman aralığı tanımlanmadı is displayed until you define the activity table, with start and end fields that use the specified dateFormat.
Daha fazla bilgi
Diğer grafik türü için bkz. Verilerinizi görselleştirme.