Avec Decision Optimization expérimentation Visualisation afficher, vous pouvez configurer la représentation graphique des données d'entrée et des solutions pour un ou plusieurs scénarios.
Liens rapides:
La vue Visualisation est commune à tous les scénarios d'une expérimentation Decision Optimization .
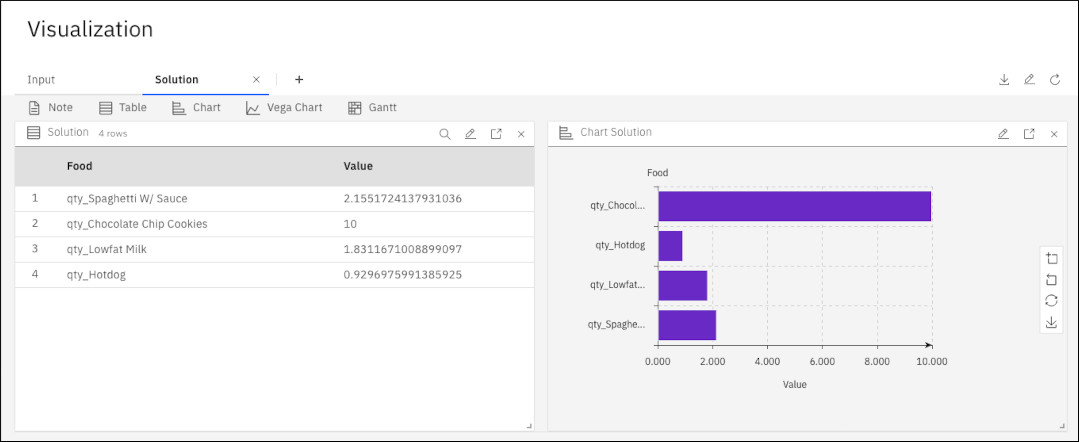
Par exemple, l'image suivante montre le graphique à barres par défaut qui apparaît dans l'onglet de solution pour l'exemple utilisé dans le tutoriel Résolution et analyse d'un modèle: le problème du régime alimentaire.

La vue Visualisation vous permet de comparer différents scénarios pour valider des modèles et des décisions métier.
- Cliquez sur Graphique et configurez-le en cliquant sur l'icône en forme de crayon.
- Dans l' éditeur de widget de graphique, développez le menu Sélectionner un scénario et choisissez Scénario 1 (en supposant que votre scénario actuel est le scénario 2) pour que le scénario 1 et le scénario 2 soient répertoriés.
- Dans la zone Table, sélectionnez l'option Données de la solution et sélectionnez solution dans la liste déroulante.
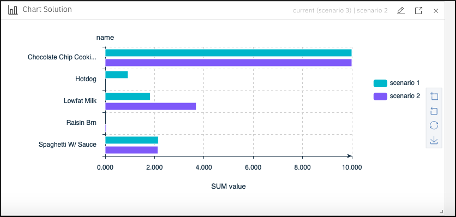
- Dans le panneau du graphique à barres, sélectionnez Décroissant pour l' ordre des catégories, axe des Y pour le Type de barre et cliquez sur OK pour fermer l'éditeur de widget Graphique. Un deuxième graphique à barres s'affiche alors, vous montrant les résultats de la solution pour le scénario 2.
- Modifiez à nouveau le graphique et sélectionnez @Scenario dans la zone Diviser par du panneau du graphique à barres. Vous obtenez ensuite les deux scénarios dans le même diagramme à barres:
 .
.
Vous pouvez sélectionner de nombreux types de graphiques différents dans l'éditeur de widget Graphique.
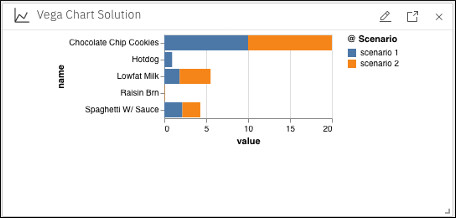
Vous pouvez également utiliser le widget Graphique Vega pour choisir Données de solution > solution afin d'afficher les mêmes données, sélectionner une valeur et un nom dans les zones x et y de la section Graphique de l'éditeur de widget Graphique Vega. Ensuite, dans la section Marquer, sélectionnez @Scenario pour la zone de couleur. Cette sélection vous donne le diagramme à barres suivant avec les deux scénarios sur le même axe des Y, distingués par des couleurs différentes.
 .
.
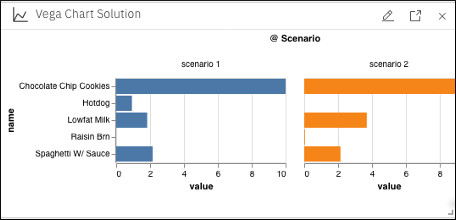
Si vous rééditez le graphique et sélectionnez @Scenario pour la facette de colonne, vous obtenez les deux scénarios dans des graphiques distincts côte à côte comme suit:

Vous pouvez utiliser de nombreux types de graphiques disponibles dans la zone Marquer de l'éditeur de widget Graphique Vega.
Vous pouvez également sélectionner l'onglet JSON dans tous les éditeurs de widget et configurer vos graphiques à l'aide du code JSON. Un exemple plus avancé de code JSON est fourni dans la section Spécifications du widget Graphique Vega .
Les widgets suivants sont disponibles :
- Widget Notes
Ajoutez des remarques de texte simples à la vue Visualisation.
- Widget de table
Présentez les données d'entrée et la solution dans des tables, avec une fonction de recherche et de filtrage. Voir Recherche et filtrage de table.
- Widgets Graphiques
Présentez les données d'entrée et la solution dans des graphiques.
- Widget de diagramme de Gantt
Affichez la solution à un problème de planification (ou à tout autre type de problème approprié) dans un diagramme de Gantt.
Ce widget est utilisé automatiquement pour les problèmes de planification modélisés avec Modeling Assistant. Vous pouvez éditer ce diagramme de Gantt ou créer et configurer de nouveaux diagrammes de Gantt pour tout problème, même pour les modèles qui n'utilisent pas Modeling Assistant.
Editeur de widget
Vous pouvez éditer les widgets dans l' éditeur de widget en cliquant sur l'icône Configurer du widget (crayon) dans un widget. Vous pouvez ensuite les personnaliser dans l'éditeur ou en modifiant le code JSON.
Dans l'éditeur, vous pouvez facilement modifier le nom de votre widget et sélectionner la source des données que vous souhaitez afficher dans votre vue Visualisation.
Lorsque vous modifiez un widget dans l' éditeur de widget, un aperçu s'affiche également pour vous montrer vos modifications. Vous pouvez ensuite choisir de sauvegarder vos modifications en cliquant sur OK, qui ferme l' éditeur de widget, ou vous pouvez sélectionner Annuler pour abandonner vos modifications.
L'éditeur JSON vous offre des possibilités d'édition plus avancées. Pour plus d'informations sur la syntaxe des widgets JSON, voir la section suivante: Syntaxe des widgets de visualisation.
Vous pouvez télécharger votre vue Visualisation sous forme de fichier JSON, contenant les définitions et les données, ce qui vous permet de partager plus facilement vos résultats avec vos collaborateurs.
Pages de visualisation
Vous pouvez créer différentes pages pour différents scénarios ou combiner des scénarios sur la même page.
Vous pouvez ajouter des pages en cliquant sur le signe plus. Vous pouvez ensuite personnaliser ce qui s'affiche sur chaque page. Vous pouvez également ajouter des pages dans l' éditeur de visualisation.
Pour éditer une page, cliquez sur l'icône Editer (crayon). Dans l' éditeur de visualisation , vous pouvez éditer le nom de la page, la réorganiser et ajouter des pages. Vous pouvez également modifier le nom de la page en cliquant deux fois sur l'onglet de la page.
Pour supprimer une page, cliquez sur le bouton Supprimer dans l'onglet de la page ou dans l' éditeur de visualisation.
Cliquez sur OK dans l' éditeur de visualisation pour sauvegarder vos mises à jour et fermer l'éditeur. Vous pouvez également sélectionner Annuler pour abandonner vos modifications.
Recherche et filtrage de table
Vous pouvez filtrer les tables dans les Préparer les données, Explorer la solution et Visualisation vuesen cliquant sur l'icône de recherche et en entrant une valeur pour la recherche. Vous pouvez également spécifier un nom de colonne, un signe deux-points et une valeur. Par exemple, si vous entrez food:hot dans la zone de recherche de table diet_food_nutrients , la table est filtrée pour afficher uniquement les lignes qui contiennent la nourriture "chaude". Dans cet exemple, vous obtenez une seule ligne contenant la nourriture Hotdog. Vous pouvez également entrer le préfixe d'un nom de colonne. Par exemple, la saisie de fo:hot permet d'obtenir le même résultat que food:hot. Le nom de la colonne étant facultatif, vous pouvez également entrer hot dans ce cas. Si aucun nom de colonne n'est spécifié, la recherche est effectuée sur toutes les colonnes et les lignes correspondantes sont obtenues. Par exemple, si vous entrez 0, dans la table diet_food_nutrients , vous obtenez quatre lignes contenant cette valeur dans l'une des colonnes. Vous pouvez également filtrer en utilisant des valeurs numériques comme suit:
| Entrez dans la zone de recherche | Résultat : lignes affichées contenant des valeurs de colonne |
|---|---|
| column_name:12 | égal à 12 |
| column_name :10.. | supérieur ou égal à 10 |
| column_name :..10 | inférieur ou égal à 10 |
| column_name:15..25 | entre 15 et 25 |
Syntaxe des widgets de visualisation
La syntaxe de widget peut être utile pour personnaliser des widgets au-delà de la fonctionnalité fournie par l'éditeur JSON.
La syntaxe de base du widget est la suivante :
{
"name": "Widget Title",
"type": "WidgetType",
"props": {}
}| Descriptif | |
|---|---|
|
Définit le titre du widget qui s'affiche dans l'en-tête du widget. |
|
Définit le type du widget. |
|
Définit les propriétés du widget. Les propriétés varient en fonction du |
La syntaxe de base des widgets qui sont connectés à des données, telles que des tableaux et des graphiques, est la suivante:
{
"name": "Table Cars",
"type": "Table",
"props": {
"container": "",
"data": "cars",
"spec": {},
"search": ""
}
}| Descriptif | |
|---|---|
|
Vous indiquez généralement |
|
|
container |
Vous pouvez également indiquer
Pour agréger tous les scénarios contenus dans une expérimentation Decision Optimization , utilisez Les lignes des scénarios répertoriés sont concaténées dans une table unique, avec une colonne supplémentaire |
|
Enregistre le contenu de la zone de texte à rechercher. |
Spécifications du widget Notes
Le widget Notes peut être stylisé comme un post-it, comme illustré dans l'exemple de code suivant :
{
"name": "Notes",
"type": "Notes",
"props": {
"notes": "My post-it note",
"style": {
"background": "#ffe"
},
"headerStyle": {
"background": "#ffe"
}
}
}Cet exemple de style s'applique à d'autres widgets.
Spécifications du widget de table
Les spécifications de widget de table sont composées d'une liste de colonnes qui suivent cette syntaxe:
{
"name": "Table Cars",
"type": "Table",
"property": "Acceleration",
"label": "Acceleration",
"type": "Number",
"visible": true,
"width": 100,
"style": {}
}| Descriptif | |
|---|---|
|
Propriété de clé permettant d'accéder aux données de la ligne spécifiée. |
|
Il est nécessaire de disposer d'une fonction de recherche et de filtrage appropriée, car les nombres ne sont pas recherchés comme des chaînes. |
|
Permet l'affichage ou le masquage d'une colonne sans supprimer complètement sa définition. |
|
Définit les en-têtes de colonne. |
|
Permet de mettre en forme les tableaux en ajoutant des propriétés CSS en casse mixte. Par exemple, si vous souhaitez indiquer l'alignement du texte dans une table, utilisez |
Vous pouvez personnaliser le rendu des tableaux à l'aide des éléments suivants:
| Descriptif | |
|---|---|
|
Affiche les numéros de ligne. |
|
Réduit la hauteur de ligne. |
|
Définissez |
|
Définissez |
La fonction de recherche et de filtrage est disponible dans les tableaux. Pour rechercher du contenu dans une table, cliquez sur l'icône de recherche ![]() . Vous pouvez limiter votre recherche à une colonne spécifique en ajoutant un préfixe à votre recherche comme suit :
. Vous pouvez limiter votre recherche à une colonne spécifique en ajoutant un préfixe à votre recherche comme suit : "column heading":"search", par exemple name:chevrolet. Pour rechercher des valeurs comprises entre x et x, utilisez 10..20. Vous pouvez également rechercher des valeurs supérieures à x, par exemple 10.. et des valeurs inférieures à x, par exemple ..20. Pour plus d'informations sur le filtrage de table, voir Recherche et filtrage de table.
Widgets graphiques
Vous pouvez utiliser deux types de widgets de graphique: Graphiques Vega et Graphiques. Différents types de graphique sont disponibles lorsque vous ouvrez ces éditeurs de widget graphique.
Spécifications du widget graphique Vega
Le widget Graphique Vega utilise les spécifications Vega-Lite pour créer différents types de graphique (graphiques à barres, graphiques à points, etc.). Si vous laissez spec vide, un diagramme à barres simple est automatiquement généré avec la première colonne de chaîne de l'axe des X et le premier nombre dans l'axe des ordonnées.
Vega-Lite permet le filtrage et la transformation des données. Par exemple, les chaînes peuvent être transformées en dates.
Pour en savoir plus sur Vega-Lite, voir Vega-Lite-A High-Level Visualization Grammar.
Voici un exemple avancé d'un diagramme à barres groupées basé sur un tableau de données de population. Cet exemple montre comment filtrer des données et comment calculer une colonne virtuelle :
{
"name": "Population Grouped Bar Chart",
"type": "Chart",
"props": {
"data": "population",
"spec": {
"transform": [
{
"filter": "datum.year == 2000"
},
{
"calculate": "datum.sex == 2 ? 'Female' : 'Male'",
"as": "gender"
}
],
"mark": "bar",
"encoding": {
"column": {
"field": "age",
"type": "ordinal"
},
"y": {
"aggregate": "sum",
"field": "people",
"type": "quantitative",
"axis": {
"title": "population",
"grid": false
}
},
"x": {
"field": "gender",
"type": "nominal",
"scale": {
"rangeStep": 12
},
"axis": {
"title": ""
}
},
"color": {
"field": "gender",
"type": "nominal",
"scale": {
"range": [
"#EA98D2",
"#659CCA"
]
}
}
},
"config": {
"facet": {
"cell": {
"strokeWidth": 0
}
},
"axis": {
"domainWidth": 1
}
}
}
}
}
Widget de diagramme de Gantt
Les diagrammes de Gantt sont automatiquement créés pour afficher la solution aux problèmes de planification créés avec Modeling Assistant. Vous pouvez cependant modifier, créer et configurer des diagrammes de Gantt pour toutes les données où cela est significatif, à l'aide du widget de Gantt. Vous pouvez utiliser Editeur de widget pour sélectionner les scénario pertinent, et Ressources, Activités, Réservations et Dates à afficher. Vous pouvez également utiliser l'éditeur JSON pour configurer des diagrammes de Gantt en cliquant sur l'icône en forme de crayon et en sélectionnant le panneau JSON.
data valeur de zone $cognitive-gantt permet ici de manière dynamique au widget Gantt de se connecter à la solution Modeling Assistant . Ce chargement dynamique peut également impliquer que l'affichage du diagramme de Gantt peut prendre un moment.{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": "$cognitive-gantt",
"spec": {},
"search": ""
}
}resources, activities et reservations , comme suit: "data": [
"resourcesTableName",
"activitiesTableName",
"reservationsTableName"
],spec pour définir ces tables, comme suit. Les zones parent sont facultatives mais toutes les autres zones sont obligatoires. "resources": {
"data": "resourcesTableName",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activitiesTableName",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"reservations": {
"data": "reservationsTableName",
"activity": "activity",
"resource": "resource"
},Une autre zone obligatoire que vous devez également définir dans la spécification est dateFormat afin que tous les formats de date communs puissent être convertis en dates réelles. Certains formats de date communs sont par exemple'yyyy-MM-dd','yyyy-MM-dd
HH:mm:ss', etc. Vous pouvez également utiliser S for milliseconds for Epoch time, par exemple, "dateFormat": "S". dateFormat doit correspondre aux zones "start" et "end" de la table "activity" .
Le message d'erreur Aucune fenêtre de temps définie s'affiche jusqu'à ce que vous définissez la table activity, avec les zones start et end qui utilisent le dateFormat spécifié.
resourceQuantity dans lequel vous pouvez configurer la colonne de quantité dans la table des ressources pour permettre au diagramme de Gantt d'obtenir les informations nécessaires pour remplir un graphique de ressources de chargement pour vous. Vous pouvez définir cette colonne comme suit:
"resourceQuantity": "quantity"- Vous pouvez également définir le type de diagramme de Gantt dont vous avez besoin :
ActivityChartouScheduleChart. Vous pouvez définir le type comme suit:"type": "ActivityChart",. Vous pouvez également omettre ce paramètre et la valeur par défaut estScheduleChart. Si vous choisissez de disposer d'unActivityChart, vous devez fournir des informations supplémentaires sur le nom de la table de contraintes et le mappage de cette table:"constraints": { "data": "constraintsTableName", "from": "from", "to": "to", "type": "type" },Les valeursfromettosont les noms de colonne de votre table de contraintes qui définissent l'ordre de priorité des tâches. Les valeurs de type correspondent ici aux valeurs 0 à 3 de la bibliothèque de diagrammes de Gantt :
Par exemple, si votre tâcheSTART_TO_START: 0, START_TO_END: 2, END_TO_END: 3, END_TO_START: 1,todémarre après la fin de votre tâchefrom, sélectionnez 1 comme valeur de type.
ScheduleChartexemple{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": [
"resources",
"activities",
"reservations"
],
"spec": {
"resources": {
"data": "resources",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activities",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"reservations": {
"data": "reservations",
"activity": "activity",
"resource": "resource"
},
"dateFormat": "S",
"resourceQuantity": "quantity"
},
"search": ""
}
}ActivityChartexemple{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": [
"resources",
"activities",
"reservations",
"constraints"
],
"spec": {
"type": "ActivityChart",
"resources": {
"data": "resources",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activities",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"constraints": {
"data": "constraints",
"from": "from",
"to": "to",
"type": "type"
},
"reservations": {
"data": "reservations",
"activity": "activity",
"resource": "resource"
},
"dateFormat": "S",
"resourceQuantity": "quantity"
},
"search": ""
}
}En savoir plus
Pour les autres types de graphiques, voir Visualisation de vos données.