Translation not up to date
Za pomocą opcji Decision Optimization experiment Visualization viewmożna skonfigurować graficzną reprezentację danych wejściowych i rozwiązań dla jednego lub kilku scenariuszy.
Szybkie odsyłacze:
Widok wizualizacji jest wspólny dla wszystkich scenariuszy w Decision Optimization eksperyment.
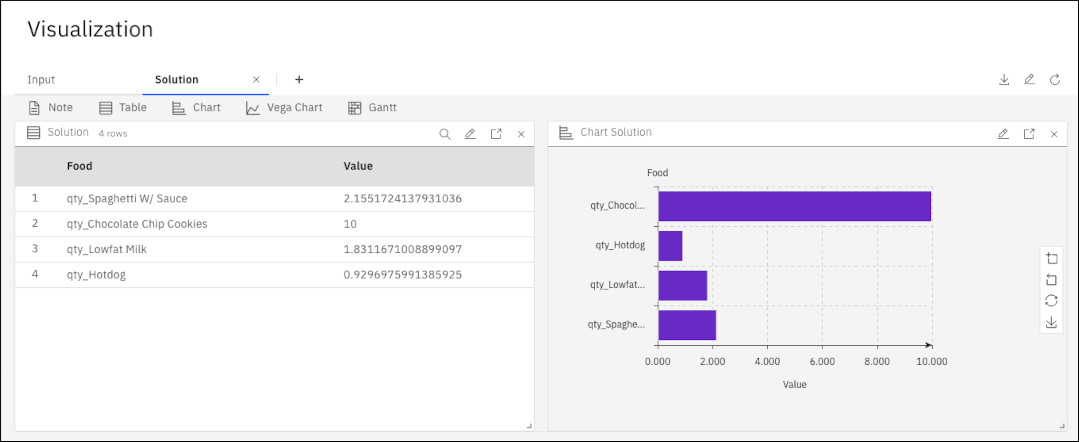
Na przykład na poniższym obrazku przedstawiono domyślny wykres słupkowy, który jest wyświetlany na karcie rozwiązania dla przykładu używanego w kursie Rozwiązywanie problemów z dietą i model: problem z dietą.

Widok Wizualizacja ułatwia porównywanie różnych scenariuszy w celu sprawdzania poprawności modeli i decyzji biznesowych.
- Kliknij widget wykresu i skonfiguruj go, klikając ikonę ołówka.
- W edytorze widgetu Wykres wybierz opcję Dodaj scenariusz i wybierz opcję Scenariusz 1 (przy założeniu, że bieżący scenariusz ma scenariusz 2), tak aby użytkownik miał na liście zarówno scenariusz 1, jak i scenariusz 2.
- W polu Tabela wybierz opcję Dane rozwiązania i z listy rozwijanej wybierz pozycję Rozwiązanie .
- W panelu wykresu słupkowego wybierz opcję Malejąco dla opcji Kolejność kategorii, Oś Y dla Typ paska , a następnie kliknij przycisk OK , aby zamknąć edytor widgetu Wykres. Następnie zostanie wyświetlony drugi wykres słupkowy pokazujący wyniki rozwiązania dla scenariusza 2.
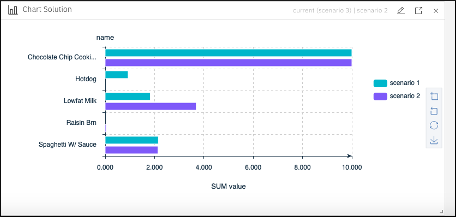
- Ponownie dokonaj edycji wykresu i wybierz @Scenario w polu Podziel według na panelu wykresu słupkowego. W takim przypadku można uzyskać oba scenariusze na tym samym wykresie słupkowym:
 .
.
W edytorze widgetu Wykres można wybrać wiele różnych typów wykresów.
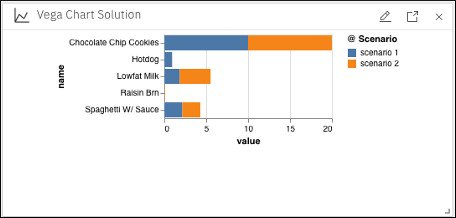
Alternatywnie, korzystając z widgetu Wykres Vega, można również wybrać opcję Dane rozwiązania > rozwiązanie , aby wyświetlić te same dane, wybrać wartość i nazwę w polach x i y w sekcji Wykres w edytorze widgetu Wykres Vega. Następnie w sekcji Mark (Zaznacz) wybierz @Scenario (Kolor) dla pola koloru. Ten wybór powoduje, że poniższy wykres słupkowy przedstawia dwa scenariusze na tej samej osi Y, wyróżniające się różnymi kolorami.
 .
.
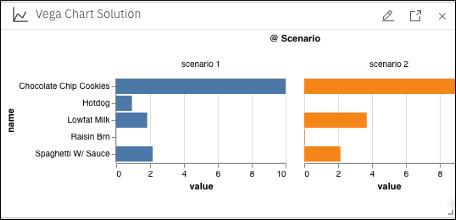
W przypadku ponownego edytowania wykresu i wybrania opcji @Scenario dla aspektu kolumny można uzyskać dwa scenariusze na oddzielnych wykresach obok siebie w następujący sposób:

Można użyć wielu różnych typów wykresów, które są dostępne w polu Mark w edytorze widgetu Wykres Vega.
Istnieje również możliwość wybrania karty JSON we wszystkich edytorach widgetów i skonfigurowania wykresów za pomocą kodu JSON. Bardziej zaawansowany przykład kodu JSON znajduje się w sekcji Specyfikacje widgetu wykresu Vega .
Dostępne są następujące widgety:
- Widget Notes
Dodawanie prostych uwag tekstowych do widoku Wizualizacja.
-
Prezentuj dane wejściowe i rozwiązanie w tabelach, korzystając z funkcji wyszukiwania i filtrowania. Patrz sekcja Wyszukiwanie tabel i filtrowanie.
- widgety Wykresy
Prezentuj dane wejściowe i rozwiązanie na wykresach.
- Widget wykresu Gantta
Wyświetl rozwiązanie problemu z harmonogramowaniem (lub innego typu odpowiedniego problemu) na wykresie Gantta.
Ten widget jest używany automatycznie do planowania problemów, które są modelowane za pomocą programu Asystent modelowania. Istnieje możliwość edytowania tego wykresu Gantta lub tworzenia i konfigurowania nowych wykresów Gantta dla każdego problemu nawet dla tych modeli, które nie używają Asystenta modelowania.
Edytor wizualizacji
Istnieje możliwość edytowania widgetów w Edytorze wizualizacji przez kliknięcie ikony Konfiguruj widget (ołówek) w widgecie. Następnie można go dostosować w edytorze lub edytując kod JSON.
W edytorze można łatwo zmienić nazwę widgetu i wybrać źródło danych, które mają być wyświetlane w widoku Wizualizacja.
Po zmodyfikowaniu widgetu w Edytorze wizualizacjiwyświetlany jest również podgląd, w którym wyświetlane są zmiany. Następnie można zapisać zmiany, klikając przycisk OK, co spowoduje zamknięcie okna Edytor wizualizacji. Można też kliknąć przycisk Anuluj, aby porzucić zmiany.
Edytor JSON udostępnia bardziej zaawansowane możliwości edycji. Więcej informacji na temat składni widgetu JSON zawiera następująca sekcja: Składnia widgetów wizualizacyjnych.
Użytkownik może pobrać widok wizualizacji jako plik JSON zawierający definicje i dane, co ułatwia współużytkowanie spostrzeżeń ze współpracownikami.
Strony Wizualizacja
Można tworzyć różne strony dla różnych scenariuszy lub łączyć scenariusze na tej samej stronie.
Strony można dodawać, klikając dwukrotnie znak plus. Następnie można dostosować to, co jest wyświetlane na każdej stronie.
Aby edytować stronę, kliknij ikonę Edytuj (ołówek). W Edytorze wizualizacji można edytować nazwę strony, zmienić kolejność i dodawać strony. Kliknięcie przycisku OK w oknie Edytor wizualizacji powoduje zapisanie aktualizacji i zamknięcie edytora. Można również wybrać opcję Anuluj, aby porzucić zmiany.
Aby usunąć stronę, kliknij kartę strony, a na karcie pojawi się przycisk usuwania.
Wyszukiwanie i filtrowanie tabel
Użytkownik może filtrować tabele (zarówno w programie Przygotuj dane widok , jak i w Widok wizualizacji), klikając ikonę wyszukiwania i wprowadzając wartość do wyszukania. Można również określić nazwę kolumny, dwukropek i wartość. Jeśli na przykład w polu wyszukiwania tabeli diet_food_nutrients zostanie wprowadzona wartość food:hot , tabela zostanie odfiltrowana tak, aby wyświetlane były tylko te wiersze, które zawierają słowo "gorący". W tym przykładzie uzyskuje się tylko jeden wiersz zawierający Hotdogżywność. Można również wprowadzić przedrostek nazwy kolumny. Na przykład wprowadzenie fo:hot uzyskuje ten sam wynik co food:hot. Nazwa kolumny jest opcjonalna, dlatego w tym przypadku można również wprowadzić wartość hot . Jeśli nazwa kolumny nie zostanie określona, przeszukiwane są wszystkie kolumny, a odpowiadające im wiersze są uzyskiwane. Na przykład, jeśli wprowadzisz 0, w tabeli diet_food_nutrients uzyskasz cztery wiersze, które zawierają tę wartość w jednej z kolumn. Można również filtrować według wartości liczbowych w następujący sposób:
| Wprowadź w polu wyszukiwania | Wynik: wiersze wyświetlane zawierające wartości kolumn |
|---|---|
| column_name: 12 | równa 12 |
| column_name: 10 .. | większe lub równe 10 |
| column_name: .. 10 | mniejsze lub równe 10 |
| column_name: 15 .. 25 | między 15 a 25 |
Składnia widgetów Wizualizacja
Składnia widgetu może być przydatna przy dostosowywaniu widgetów poza funkcjonalność udostępnianej przez edytor JSON.
Podstawowa składnia widgetu jest następująca:
{
"name": "Widget Title",
"type": "WidgetType",
"props": {}
}| Opis | |
|---|---|
|
Definiuje tytuł widgetu, który jest wyświetlany w nagłówku widgetu. |
|
Definiuje typ widgetu. |
|
Definiuje właściwości widgetu. Właściwości różnią się w zależności od |
Podstawowa składnia widgetów dla widgetów połączonych z danymi, takimi jak tabele i wykresy, jest następująca:
{
"name": "Table Cars",
"type": "Table",
"props": {
"container": "",
"data": "cars",
"spec": {},
"search": ""
}
}| Opis | |
|---|---|
|
Zwykle określa się |
|
Zwykle pozostajesz pusty |
container |
Opcjonalnie podaj Produkt Aby zagregować wszystkie scenariusze zawarte w Decision Optimization eksperyment, należy użyć Wiersze wymienionych scenariuszy są konkatenowane w jednej tabeli, z dodatkową kolumną |
|
Zapisuje treść pola tekstowego wyszukiwania. |
Specyfikacje widgetu Notes
Widget programu Notes można stylizować jako notatkę po nim, jak to pokazano w następującym przykładzie kodu:
{
"name": "Notes",
"type": "Notes",
"props": {
"notes": "My post-it note",
"style": {
"background": "#ffe"
},
"headerStyle": {
"background": "#ffe"
}
}
}Ten przykład stylu ma zastosowanie do innych widgetów.
Specyfikacje widgetu tabeli
Specyfikacje widgetu tabeli składają się z listy kolumn, które są zgodne z następującą składnią:
{
"name": "Table Cars",
"type": "Table",
"property": "Acceleration",
"label": "Acceleration",
"type": "Number",
"visible": true,
"width": 100,
"style": {}
}| Opis | |
|---|---|
|
Właściwość klucza do uzyskania dostępu do danych w określonym wierszu. |
|
Wymagane, aby funkcja wyszukiwania i filtrowania była poprawna, ponieważ liczby nie są wyszukiwane w postaci łańcuchów. |
|
Umożliwia wyświetlanie lub ukrywanie dowolnej kolumny bez całkowitego usunięcia jej definicji. |
|
Definiuje nagłówki kolumn. |
|
Umożliwia określanie stylu tabel przez dodanie właściwości CSS w przypadku wielbłąda. Na przykład, aby określić wyrównanie tekstu w tabeli, należy użyć opcji |
Renderowanie tabel można dostosować, korzystając z następujących elementów:
| Opis | |
|---|---|
|
Wyświetla numery wierszy. |
|
Zmniejsza wysokość wiersza. |
|
Ustaw |
|
Ustaw |
Funkcja wyszukiwania i filtrowania jest dostępna w tabelach. Aby przeszukać treść w tabeli, kliknij ikonę wyszukiwania ![]() . Aby ograniczyć wyszukiwanie do konkretnej kolumny, należy dodać przedrostek do wyszukiwania w następujący sposób:
. Aby ograniczyć wyszukiwanie do konkretnej kolumny, należy dodać przedrostek do wyszukiwania w następujący sposób: "column heading":"search", na przykład name:chevrolet. Aby wyszukać wartości z zakresu od x do x, należy użyć wartości 10..20. Możliwe jest również wyszukiwanie wartości większych niż x, na przykład 10.., a także wartości mniejszych niż x, na przykład ..20. Więcej informacji na temat filtrowania tabel zawiera sekcja Wyszukiwanie tabel i filtrowanie.
Widgety wykresów
Istnieje możliwość użycia dwóch typów widgetów wykresów: Wykresy Vega i Wykresy. Różne typy wykresów są dostępne po otwarciu tych edytorów widgetów wykresów.
Specyfikacja widgetu Wykres Vega
Widget Wykres Vega korzysta ze specyfikacji Vega-Lite w celu tworzenia różnych typów wykresów (wykresy słupkowe, punktowe itd.). Jeśli pole spec pozostanie puste, prosty wykres słupkowy zostanie automatycznie wygenerowany z pierwszą kolumną łańcuchową w osi x i pierwszą liczbą w osi Y.
Vega-Lite umożliwia filtrowanie danych i transformację danych. Na przykład łańcuchy mogą być przekształcane w daty.
Aby uzyskać więcej informacji na temat Vega-Lite, patrz Vega-Lite-A High-Level Visualization Grammar.
Poniżej przedstawiono zaawansowany przykład zgrupowanego wykresu słupkowego w oparciu o tabelę danych populacji. W tym przykładzie pokazano, jak filtrować dane i jak obliczyć kolumnę wirtualną:
{
"name": "Population Grouped Bar Chart",
"type": "Chart",
"props": {
"data": "population",
"spec": {
"transform": [
{
"filter": "datum.year == 2000"
},
{
"calculate": "datum.sex == 2 ? 'Female' : 'Male'",
"as": "gender"
}
],
"mark": "bar",
"encoding": {
"column": {
"field": "age",
"type": "ordinal"
},
"y": {
"aggregate": "sum",
"field": "people",
"type": "quantitative",
"axis": {
"title": "population",
"grid": false
}
},
"x": {
"field": "gender",
"type": "nominal",
"scale": {
"rangeStep": 12
},
"axis": {
"title": ""
}
},
"color": {
"field": "gender",
"type": "nominal",
"scale": {
"range": [
"#EA98D2",
"#659CCA"
]
}
}
},
"config": {
"facet": {
"cell": {
"strokeWidth": 0
}
},
"axis": {
"domainWidth": 1
}
}
}
}
}
Wykres Gantta, widget
Wykresy Gantta są tworzone automatycznie w celu wyświetlenia rozwiązania problemów z planowaniem utworzonych za pomocą programu Asystent modelowania. Można jednak edytować, tworzyć i konfigurować wykresy Gantta dla dowolnych danych, w których ma znaczenie, przy użyciu widgetu Gantta. Użyj edytora JSON do tego celu, klikając ikonę ołówka i wybierając panel JSON.
data field value $cognitive-gantt here dynamically enables the Gantt widget to connect to the Asystent modelowania solution. Ten dynamiczny ładowanie może również sugerować, że może to zająć chwilę dla wykresu Gantta, który ma zostać wyświetlony.{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": "$cognitive-gantt",
"spec": {},
"search": ""
}
}resources, activities i reservations w następujący sposób: "data": [
"resourcesTableName",
"activitiesTableName",
"reservationsTableName"
],spec . Pola parent są opcjonalne, ale wszystkie pozostałe pola są obowiązkowe. "resources": {
"data": "resourcesTableName",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activitiesTableName",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"reservations": {
"data": "reservationsTableName",
"activity": "activity",
"resource": "resource"
},Innym polem obowiązkowym, które należy również zdefiniować w specyfikacji jest dateFormat , tak aby wszystkie wspólne formaty daty mogły zostać przekształcone w rzeczywiste daty. Niektóre typowe formaty daty to np. 'yyyy-MM-dd', 'yyyy-MM-dd
HH:mm:ss' itd. Można również użyć S w milisekundach na czas Epocha, na przykład "dateFormat": "S". dateFormat musi być zgodny z polami "start" i "end" w tabeli "activity" .
Komunikat o błędzie Nie zdefiniowano okna czasowego jest wyświetlany do czasu zdefiniowania tabeli activity z polami start i end , które korzystają z podanego dateFormat.
resourceQuantity , gdzie można skonfigurować kolumnę ilości w tabeli zasobów w celu włączenia wykresu Gantta w celu uzyskania niezbędnych informacji w celu zapełnienia wykresu obciążenia dla danego użytkownika. Tę kolumnę można ustawić w następujący sposób:
"resourceQuantity": "quantity"- Można również ustawić typ wykresu Gantta, który jest potrzebny:
ActivityChartlubScheduleChart. Typ można ustawić w następujący sposób:"type": "ActivityChart",. Można również pominąć to ustawienie, a wartością domyślną jestScheduleChart. Jeśli zostanie wybrana opcjaActivityChart, należy podać więcej informacji dotyczących nazwy tabeli ograniczeń i odwzorowania dla tej tabeli:"constraints": { "data": "constraintsTableName", "from": "from", "to": "to", "type": "type" },Wartościfromitoto nazwy kolumn w tabeli ograniczeń, które definiują kolejność wykonywania zadań. Wartości typu w tym miejscu odpowiadają wartościom biblioteki wykresu Gantta 0 do 3:
Jeśli na przykład zadanieSTART_TO_START: 0, START_TO_END: 2, END_TO_END: 3, END_TO_START: 1,tojest uruchamiane po zakończeniu zadaniafrom, należy wybrać wartość 1 jako wartość typu.
ScheduleChart przykład{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": [
"resources",
"activities",
"reservations"
],
"spec": {
"resources": {
"data": "resources",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activities",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"reservations": {
"data": "reservations",
"activity": "activity",
"resource": "resource"
},
"dateFormat": "S",
"resourceQuantity": "quantity"
},
"search": ""
}
}ActivityChart przykład{
"name": "",
"type": "Gantt",
"props": {
"container": "",
"data": [
"resources",
"activities",
"reservations",
"constraints"
],
"spec": {
"type": "ActivityChart",
"resources": {
"data": "resources",
"id": "id",
"parent": "parent",
"name": "name"
},
"activities": {
"data": "activities",
"id": "id",
"name": "name",
"start": "start",
"end": "end",
"parent": "parent"
},
"constraints": {
"data": "constraints",
"from": "from",
"to": "to",
"type": "type"
},
"reservations": {
"data": "reservations",
"activity": "activity",
"resource": "resource"
},
"dateFormat": "S",
"resourceQuantity": "quantity"
},
"search": ""
}
}Komunikat o błędzie Nie zdefiniowano okna czasowego jest wyświetlany do czasu zdefiniowania tabeli activity z polami start i end , które korzystają z podanego dateFormat.
Więcej inform.
Informacje o innych typach wykresów można znaleźć w sekcji Wizualizacja danych.